こんにちは,@PKです.
今日はマルチチャンネル画像データをタイル状に並べるWorkflow②を紹介します.
はじめに
この記事は, 「マルチチャンネル画像データの一部を切り抜いてタイル状に並べるWorkflow①」の続きです.
複数のマルチチャンネル画像データの特定の部分を切り出してタイル状に並べるWorkflowを作成したので,2回に分けて,Workflowを紹介していきます.

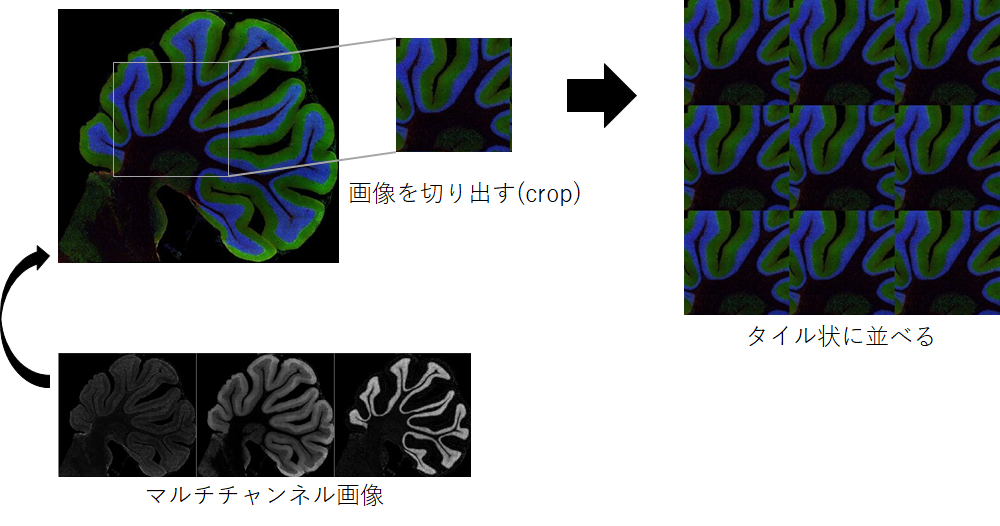
画像ファイルは前回同様,下記画像を使用させていただきました.
http://cellimagelibrary.org/images/CCDB_44959
Angela Cone (2009) CCDB:44959, NA, None, astrocyte. CIL. Dataset. https://doi.org/doi:10.7295/W9CCDB44959
また,以下のWorkflowも参考にさせていただきました.
Image Montage – KNIME Hub
Workflowの紹介

上記Workflowの流れを以下に示します.
- マルチチャンネル画像データの一部を切り抜いてタイル状に並べるWorkflow①
- 画像データの読み込み
- ファイル名で画像データを並び替え
- 画像の特定部分を切り抜き
- マルチチャンネルを分解
- マルチチャンネル画像データの一部を切り抜いてタイル状に並べるWorkflow②
- チャンネルごとにループ処理を行い,タイル画像を作成
- チャンネルごとのタイル画像を1枚のマルチチャンネル画像に変換
- データの出力

それでは内容を紹介していきます.
チャンネルごとにループ処理を行い,タイル画像を作成
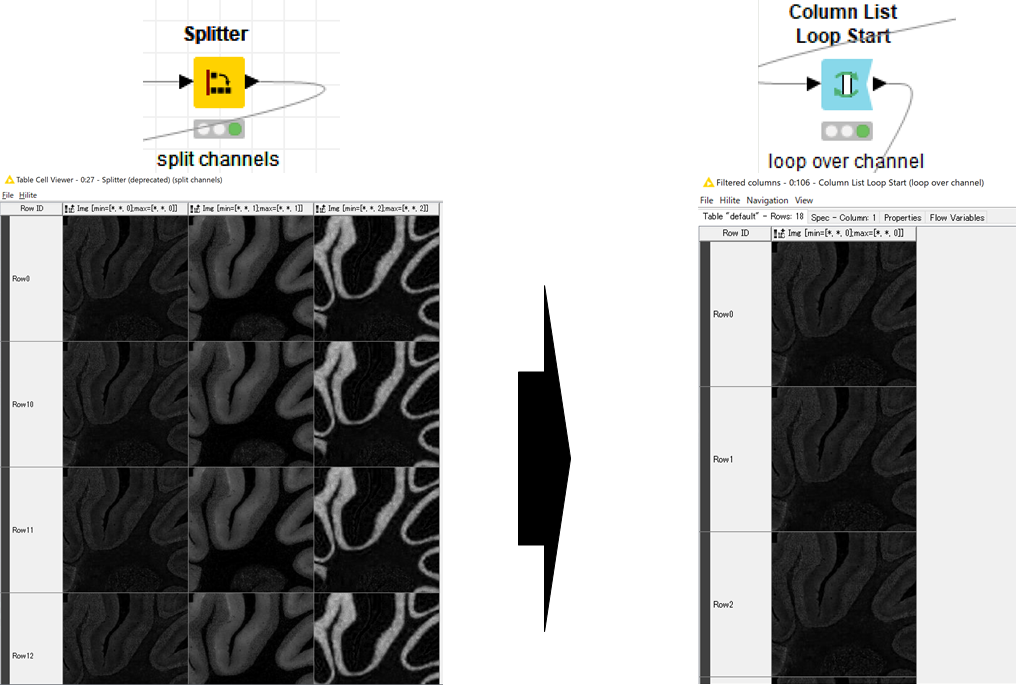
前回の記事の最後に「Splitter」ノードを使って各チャンネルごとに分解しました.続いて「Column List Loop Start」で各カラム(各チャンネル)ごとに画像をループさせます.

一度ここで,全体の流れを確認します.

上の図では,タイル画像作成のWorkflowの各段階で,画像がどのように変換されていくかを説明しています.
図の左側の青い四角が画像を表しており,各ノード処理後の状態を表しています.
「Column List Loop Start」直後では,[6,1]の形で画像が表で表されていますが,最終的な「Loop End」では[1,1]のタイル状で画像が示されています.
KNIMEの欠点でもあると思うのですが,それぞれの処理がノードとして作られているため,柔軟な画像の変換ができません.
そのため,上記のように何度も行列変換などを繰り返して,画像をタイル状にしています.
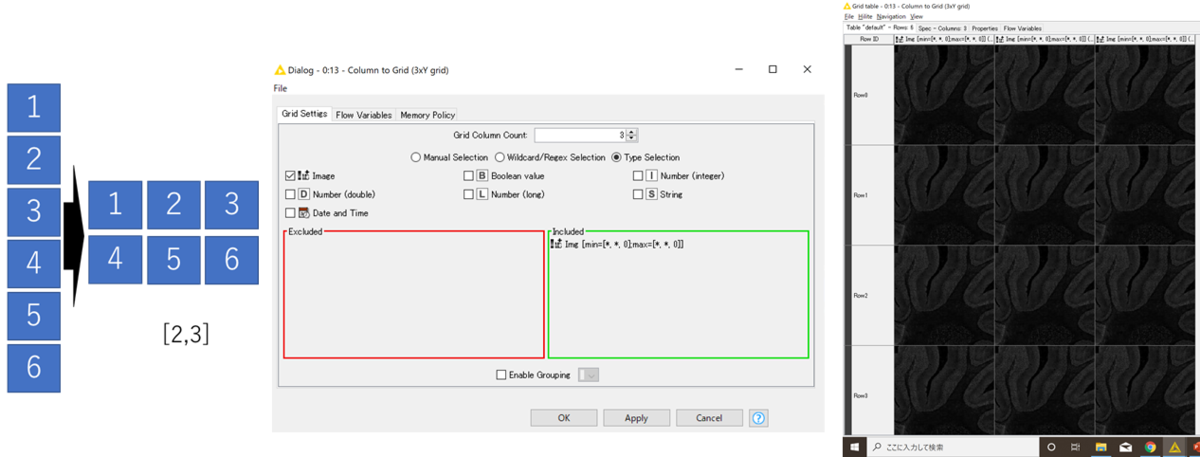
まず,「Column to Grid」で1列の画像を3列に変換します.
nodepit.com
Grid Column Countの値を変えることで何列でも増やすことができます.

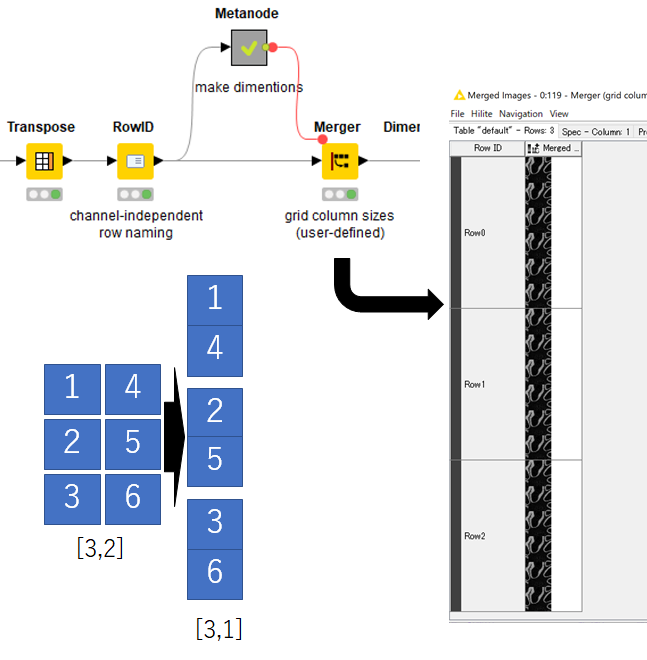
続いて,「Transpose」ノードで行と列を入れ替え[X,3]→[3,X]に変換します.

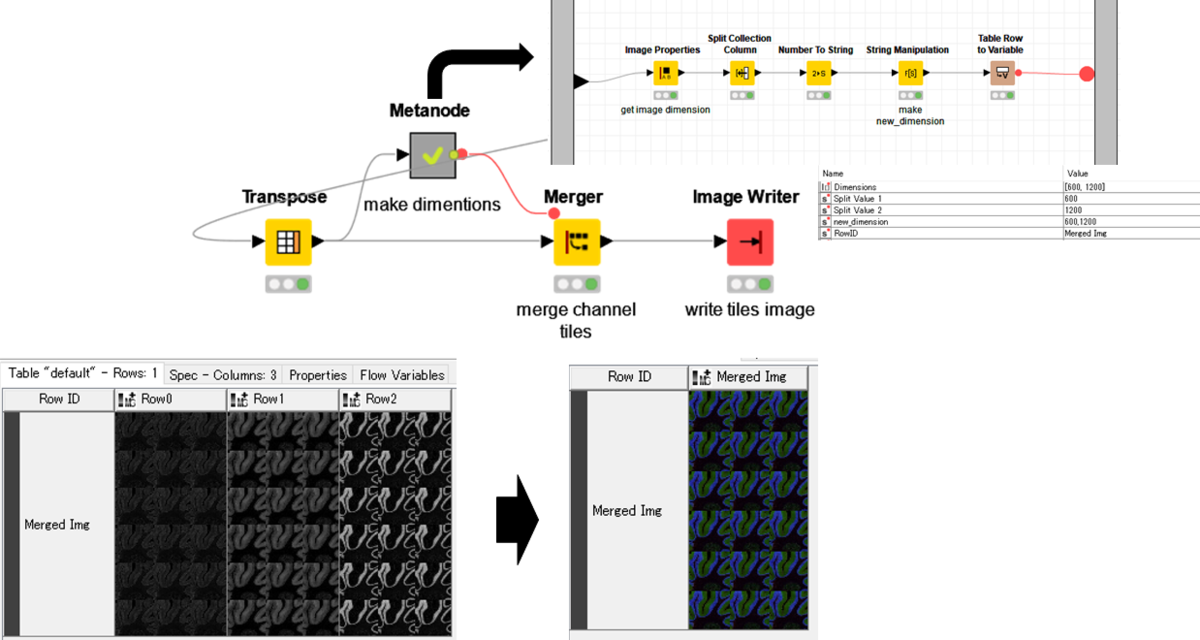
続いて,「Merger」ノードを使って,画像データを結合させます.
「Mergerでは.マージしたいカラムを選びますが,Merge setting→Result dimensionsでマージ後の画像サイズを選択します.
本来は,この部分は手動で入力するのですが,少し設定をいじるだけで正しく画像が結合されなくなります.
そこで,画像のピクセル情報を収集し,メタノードを使って任意の枚数をマージできるFlow Variableを作成しました(ここは複雑なので割愛します…).

上図ではNew_DimensionというVariableで画像サイズを制御しています.
実行すると,下図のようにマージされた画像を得ることができました.

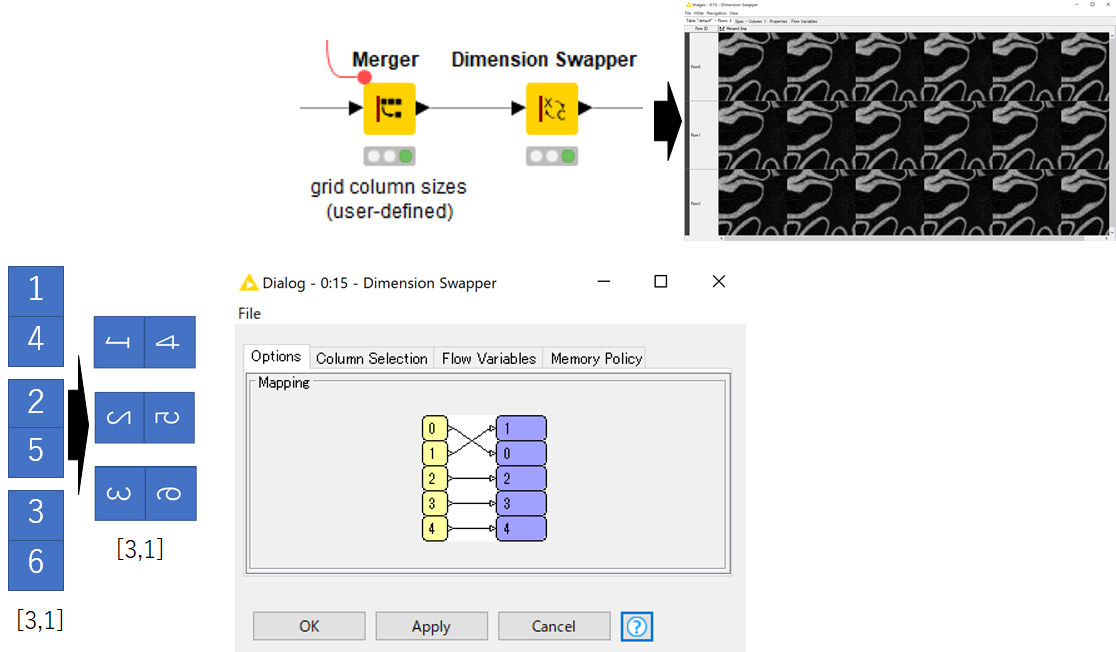
次は「Dimension Swapper」というノードを使います.
このノードを使って,XとYのDimensionを入れ替えると,以下図のように90度回転した画像を取得することができます.

これ以降の操作は,これまで説明してきたノードを使った操作の繰り返しになりますので,詳細は割愛します. ループ処理後は,各チャンネルごとに以下の図に示すようなタイル図が出来上がります!

チャンネルごとのタイル画像を1枚のマルチチャンネル画像に変換
各チャンネルごとのタイル画像ができあがったら,最後にマージして1枚のタイル画像にします.
マージはカラムしかできないので,「Transpose」で行列を入れ替えて,「Merger」で1枚のタイル画像にします.
ここでも,画像のサイズの情報を別のMetanodeを使って取得して,Flow Variableで「Merger」に流しています.
その結果,以下のように画像をタイル状に並べることができました.

最後に
マルチチャンネル画像をタイル状に並べるWorkflowを紹介しました.
KNIMEで画像を触る練習としては良い題材だと思います.
途中でも述べましたが,KNIMEはそれぞれの処理がノードとして作られているため,柔軟な画像の変換ができません.
そのため,今回説明したような形で何度も行列変換などを繰り返して,画像をタイル状にしました.
今回は,すぐに他人に共有して使ってもらうためにKNIMEで行いましたが,他のツールでももちろん可能だと思います.